blog»Business Strategy»Figma Product-Led Growth: How a Design Tool Took Over the World

Figma Product-Led Growth: How a Design Tool Took Over the World
2025/05/20
You can read this article in about 15 minutes
Introduction
Figma didn’t just build a design tool—it built a movement.
In a market dominated by legacy software and clunky collaboration, Figma did something bold: it let anyone design in the browser, with real-time multiplayer editing, no downloads, and zero friction. The result? A tool that spread through teams, companies, and entire communities—not because of aggressive sales, but because people simply loved using it.
That’s the power of product-led growth (PLG).
Figma is one of the best examples of a PLG success story. By focusing on the product experience first—making it simple, collaborative, and addictive—they turned users into advocates and companies into customers. In this article, we’ll break down exactly how Figma used product-led growth to scale from startup to design-industry staple.

Whether you’re working on a SaaS app, a collaboration tool, or even an e-commerce product, there’s something here to learn.
1. Built for collaboration from day one
Most design tools were built for solo use. Figma changed that from the start.
Instead of a desktop app, Figma worked entirely in the browser. No downloads. No updates. No versioning headaches. Just click a link, and you’re in.
This made design feel like Google Docs—real-time, multiplayer, and accessible. Designers could co-create with developers and product managers in the same file. Everyone could comment, suggest, and edit without switching tools.
That seamless experience wasn’t just a nice feature. It became a growth engine.
When one person started using Figma, they naturally pulled in others. Teams began adopting it without sales calls or demos. The product spread on its own—fast.
By solving a real problem and removing all friction, Figma let the product do the selling.
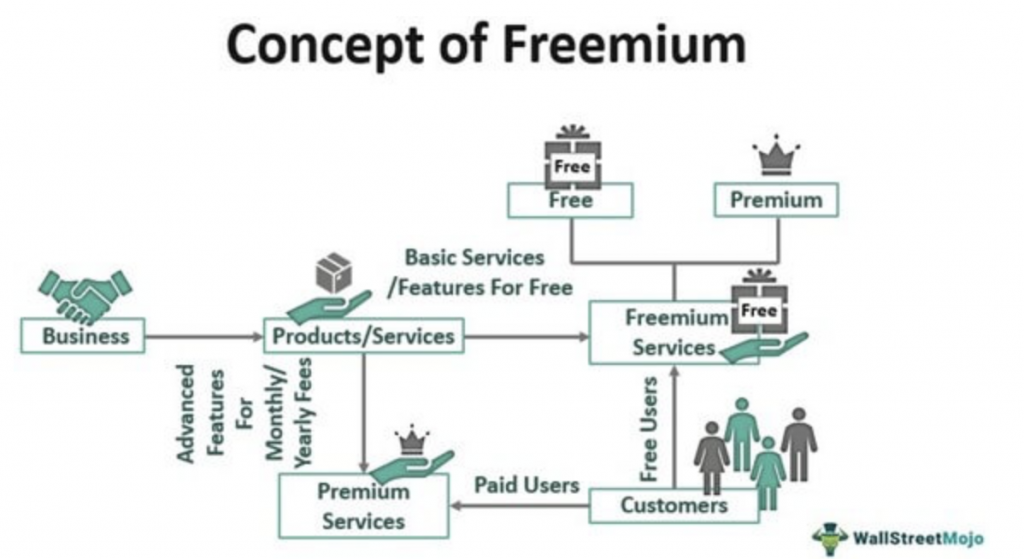
2. Freemium done right
Figma didn’t just build a great product—they made it easy to try.
Their freemium model gave users access to powerful features with no credit card required. Anyone could sign up, start designing, and share files instantly. This lowered the barrier to entry and encouraged teams to explore the tool together.
But here’s where it got clever: collaboration was free, too. That meant designers could invite teammates—developers, marketers, PMs—without hitting a paywall. As more people joined a project, the value of Figma grew. So did the chance that a company would upgrade.
This wasn’t accidental. It was built-in virality.

The more people used Figma, the more essential it became. And when teams grew or needed advanced features like version history, design systems, or analytics, upgrading felt like a natural next step.
Figma’s freemium model didn’t just attract users. It turned them into champions—and eventually, paying customers.
3. Community as a growth engine
Figma didn’t rely on ads or cold emails. It relied on people.
From early on, the company invested in its community. Designers were invited to beta test, give feedback, and share ideas. Figma turned users into collaborators—not just customers.
As the user base grew, so did the ecosystem. Figma launched the Figma Community—a space where anyone could share templates, plugins, and design systems. Suddenly, it wasn’t just a tool. It became a place to learn, build, and get inspired.
The results? Organic reach and retention.

When someone found a useful resource in the community, they’d often start using Figma themselves. Creators got visibility. New users got value. And Figma got growth—without spending a cent on acquisition.
They also supported meetups, webinars, and education programs. Design students, bootcamp grads, and even teachers started with Figma because it was free, modern, and everywhere.
Community gave Figma something money can’t buy: trust and word-of-mouth momentum.
4. Product education through content
Figma didn’t just launch a product—they taught people how to use it well.
Their content wasn’t boring documentation. It was practical, visual, and made for real users. From quick-start guides to deep-dive webinars, Figma made learning feel easy and even fun.
They also used interactive tutorials built directly into the product. New users could learn by doing—no YouTube searches or third-party courses required. That smooth onboarding helped people see value fast.

But they didn’t stop there.
Figma regularly published blog posts, case studies, and live design sessions. They showcased real workflows, shared product updates with context, and gave a voice to the design community.
As a result, users didn’t just adopt Figma—they mastered it. That built loyalty. It also helped companies scale usage internally, since new hires could onboard themselves.
Figma’s content wasn’t just about education. It was a key part of their growth loop—turning new users into power users, and power users into promoters.
5. Strategic integrations and ecosystem play
Figma didn’t try to do everything—but it made sure it fit everywhere.
Instead of building dozens of features in-house, Figma focused on smart integrations. It worked seamlessly with tools like Slack, Notion, and Jira. That made it easy for teams to plug Figma into their existing workflows.

The handoff to developers was another win.
With features like Inspect, engineers could grab code snippets, spacing, and design specs directly from the file. No more endless back-and-forth with designers. This made Figma useful not just for design teams, but for entire product squads.
Then came the plugins.
Figma opened the door to third-party developers. Anyone could create a plugin to extend what the tool could do—whether it was for icons, illustrations, or content generation. This turned Figma into a flexible platform, not just a design app.

By focusing on ecosystem over complexity, Figma gave users more power without bloating the core product. It also deepened product stickiness—once your team builds around Figma, switching gets a lot harder.
6. From indie darling to enterprise tool
Figma started with individuals and small teams. But it didn’t stop there.
As usage spread organically, larger companies began to notice. Teams were already using Figma—often without official approval. Instead of cold outreach, the sales team could point to internal champions and real usage data.

That’s classic bottom-up growth.
When a tool becomes essential before a contract is signed, selling is easier. Figma leaned into this by offering clear upgrade paths—version history, shared design systems, admin controls, and better support. Features that mattered more as teams scaled.
They didn’t rush it, though.
Figma stayed focused on product quality and user happiness, even as enterprise deals rolled in. That balance helped them win companies like Microsoft, GitHub, and Dropbox—without alienating the creative community that got them there.
Their move into enterprise wasn’t forced. It was the natural result of product-led growth done right.
7. Lessons for your own product-led strategy
Figma’s growth wasn’t luck—it was the result of smart product decisions and relentless focus on user experience. Here’s what you can take away:
- Build around real problems
Figma solved a clear pain: messy design collaboration. It didn’t just improve old tools—it rethought the process entirely. Start with a real pain point and design your product to remove friction. - Make sharing effortless
Virality doesn’t need gimmicks. It needs utility. Figma made sharing and collaboration so easy that users naturally pulled others in. If your product is collaborative, make sure it spreads easily. - Let the product sell itself
Freemium worked because the core product delivered real value. Users didn’t need a sales pitch—they just needed to try it. Focus on delivering quick wins that make people want to keep using your tool. - Invest in your community
Templates, plugins, meetups, and shared learning helped Figma grow fast and stay top-of-mind. Encourage user-generated content and give your fans tools to contribute and shine. - Grow from the bottom up
Don’t underestimate the power of small teams. When individuals love your product, it can organically spread through entire organizations. Make it easy to upgrade without losing what people love.
Product-led growth isn’t just for SaaS. These ideas can apply to any business where the experience drives adoption—whether it’s an app, a service, or an e-commerce product.
Conclusion
Figma didn’t rely on flashy ads or massive sales teams to grow. Instead, it built a great product—and let that product do the work.
By focusing on collaboration, simplicity, and community, Figma turned everyday users into advocates. Designers invited teammates. Teams invited other teams. Companies upgraded naturally, because the value was clear from the start.
That’s the power of product-led growth.
It’s not about growth hacks or viral stunts. It’s about delivering value early, removing friction, and making your product so good people can’t help but share it.
Whether you’re running a SaaS app, an e-commerce business, or a marketing platform, Figma’s story proves one thing: if the product truly solves a problem—and spreads easily—growth will follow.